ZnAK
New member
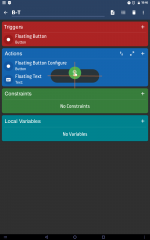
It is impossible to precisely adjust the position of the floating button and the floating text relative to each other. The coordinates of the elements are set as percentage with the same values in the axes.
A possible solution would be to add tens of fractions to the percentages.
There are not enough options for these elements:
-fixation on the screen from shifting;
-customize the shape and size of the floating button.
A possible solution would be to add tens of fractions to the percentages.
There are not enough options for these elements:
-fixation on the screen from shifting;
-customize the shape and size of the floating button.